How to Design a Logo Using Adobe Illustrator Cs6
For many designers, Illustrator is the go-to software for logo design. This industry-standard software makes it easy to design stunning logos for any industry, any style, and any medium—whether it's print, video, or digital. Whatever you want to dream up, you should know how to make a logo in Illustrator.
Logos communicate brand values through color and shape. It's where the verbal becomes visual, and the stronger that visual mark is, the louder the message will become! Whether you're a first-time Illustrator user or a seasoned pro, I'm here to help you make a logo in Illustrator step by step.

A gorgeous Illustrator logo design is in your future. So, pour yourself a drink, and let's take a look at what we will be learning.
1. Start with the creative brief
2. Find your keywords
3. Sketch your ideas
4. Refine your work
5. Get client feedback
6. Digitize your sketch
7. Add text
8. Add color
9. Present your logo
10. Export final files
How to make a logo in Illustrator
—
1. Start with the creative brief
Before you even open Illustrator, you need to have a well-written brief from your client. Without that, you'll be wandering around in the dark trying to guess what the client wants.
Start by asking questions. And remember, you can never ask too many! Here are just a few to get you started:
- What does the business do? Who is the brand targeting?
- What is the history of the company? Does the name have some deeper meaning?
- What are the brand's values?
- What types of design and visual trends is your client drawn to?
Make sure to maintain open communication with your client. And don't forget that you are the professional, and it's your responsibility to advise the client and point them in the right direction about their design.
2. Find your keywords
Once you have all the information you need from your client, you can turn them into a logo that works!
Start by making a list of all relevant keywords for the project. Write down every word that comes to mind when thinking about the brand, and don't worry about making sense or creating something pretty. You'll never show this to anyone anyways!

3. Sketch your ideas
Now, use your keywords as inspiration and start sketching. Keep your client's requests in mind, but don't be afraid to go a little off the rails and try something different if you feel like you have a solid reason for it.
At this stage don't think about drawing "pretty." Sketch quickly and don't overthink it. Focus solely on getting the ideas from your head to the paper. You should sketch as many ideas and concepts as possible.

When you feel like you've exhausted all ideas, put the paper aside, and leave it be until the next day. Sometimes you need to take a step back and see your sketches with fresh eyes. You may catch mistakes you didn't see, get new ideas or even see new potential in concepts you didn't before.
4. Refine your sketches
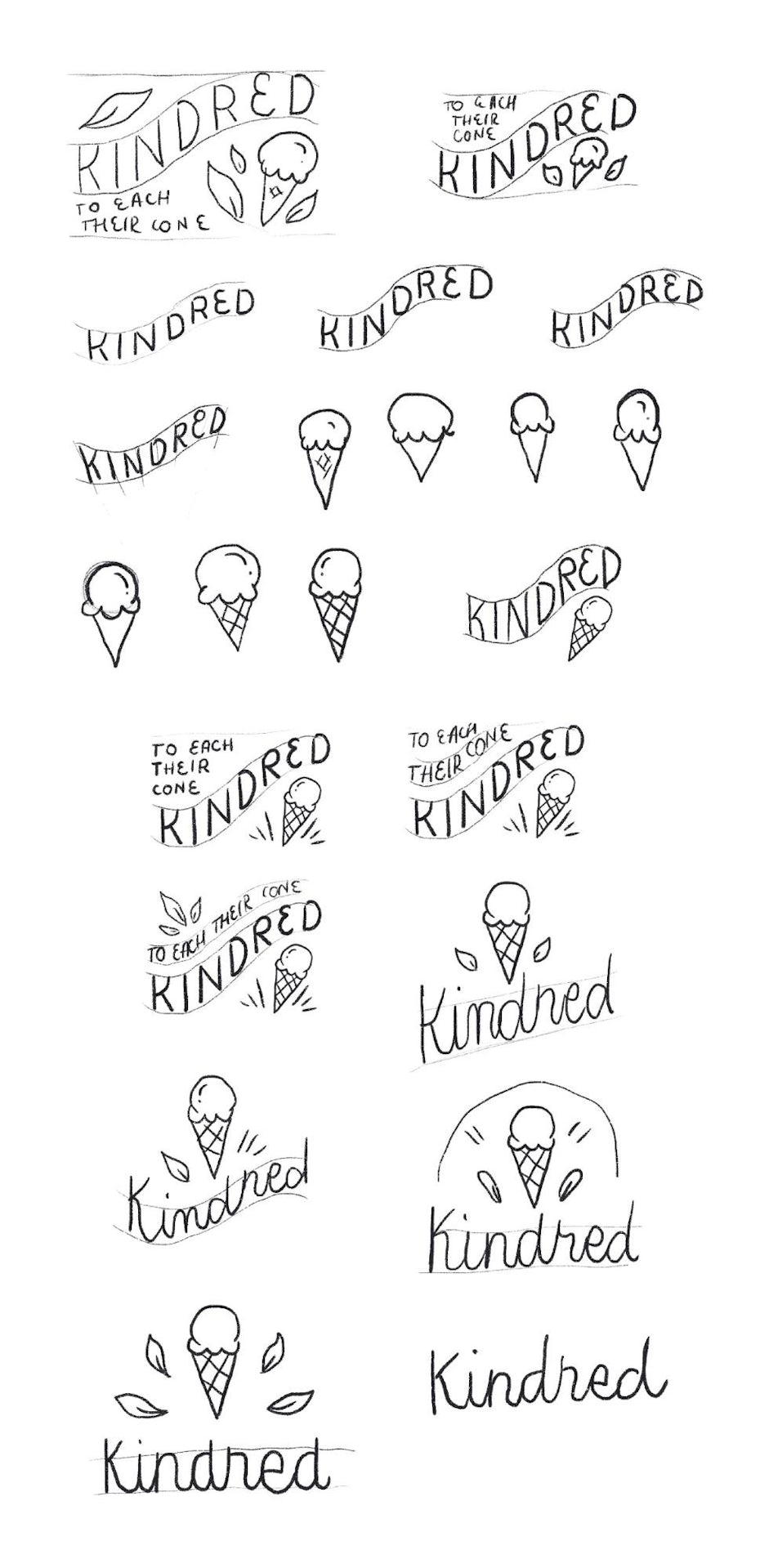
Take a look at all of your sketches again, this time with a critical eye. Look for mistakes, find ways to improve, and pick your favorite bits. Then, choose a few sketches you like the most, and sketch them over and over again. Drawing the same thing multiple times seems like a waste of time, but it actually is super helpful. Each version will get better and better, and you may just draw the perfect version on your 10th try!

While sketching, keep the things you like and revise the things you don't. Put more and more effort into each sketch, perfecting them, but don't get too lost in little details. We'll refine those once we bring the image into Illustrator.
5. Get client feedback
Select your best sketches to send off to the client. We recommend sending 2-3 initial concepts, but that's up to you and what you agreed on with your client before starting the project.
Send only black and white sketches in the first round. Adding color makes people concentrate on that, and at this stage, you're looking for the concept approval only.

Don't forget to send a detailed description of your concept sketches, too. Talk about your ideas and why you chose to work with those specific concepts, shapes, elements and compositions.
6. Digitize your sketch
After your client chooses the one they like the best, it's time to bring your concept into Illustrator!
We've just sent you your free logo ebook.
Depending on what aesthetic you are looking to achieve, there are a few different ways to make a logo in Illustrator: live tracing in Illustrator after drawing by hand on paper or in Photoshop, or drawing with Illustrator's pen tool.
Neither of these techniques is better than the other, but one of them will be best suited for your current project.
Option 1: Live tracing
This is an easier technique: hand-drawing first, and then live tracing it with Illustrator.
Open your favorite drawing app (like Photoshop) or prepare your pen and ink. Draw your logo as precisely as you can. Use black or a dark color to make it easier to trace as cleanly as possible. Remember, this isn't a sketch anymore, but the actual logo!
Using this technique will give your logo a handmade feel to it. Your logo will appear a little uneven and organic. Refer back to your list of keywords to decide if this look would fit your project!

When you are satisfied with your drawing, open Illustrator and create a new CMYK document. Import your image by clicking File > Place or simply drag and drop it onto your artboard.
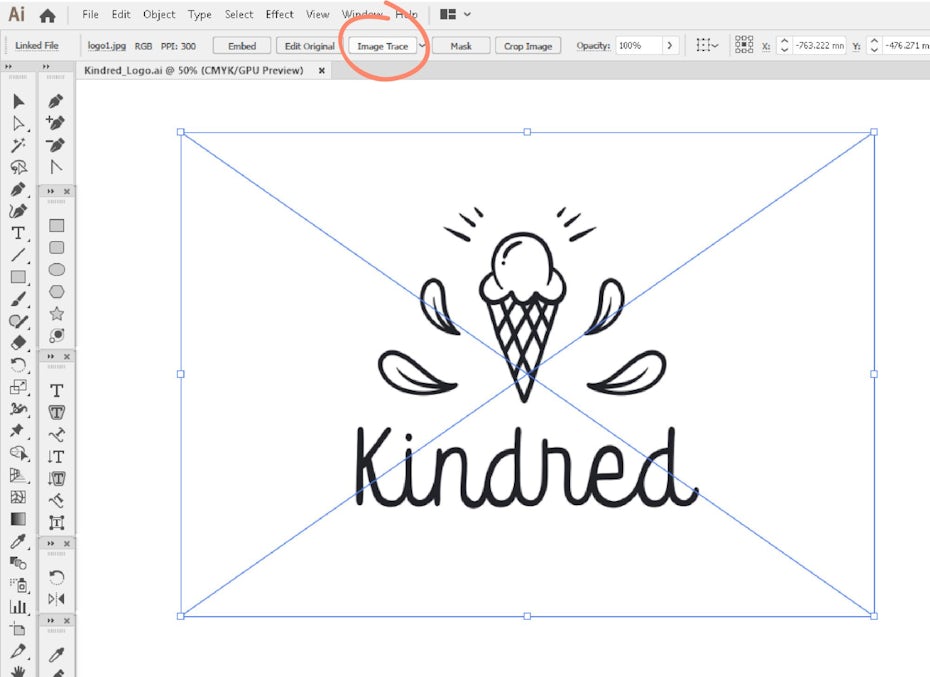
Then, select the image and click on Image Trace at the top of the screen.

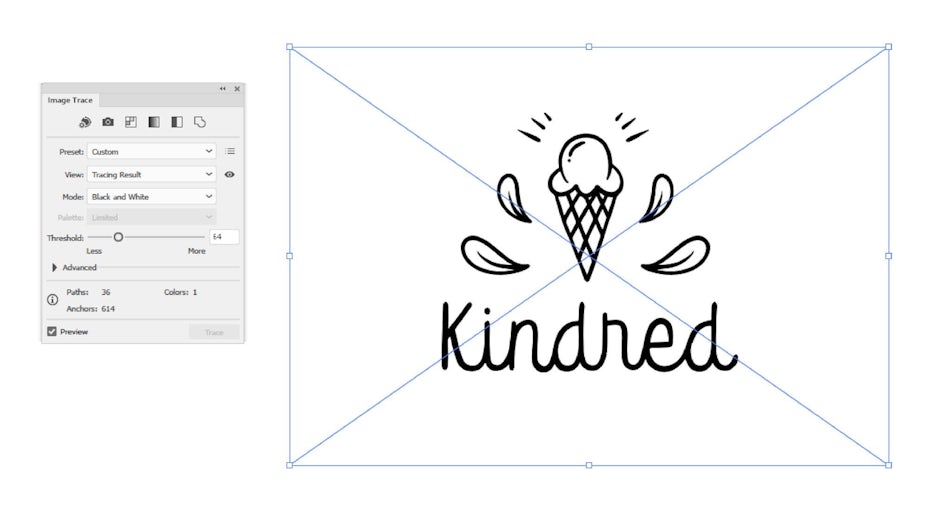
Open the Image Trace Panel, and select the option from the dropdown menu that you like the best. The Silhouettes option typically traces logo sketches the best, but experiment with the other options, too!

Use the threshold slider to make your image lighter (left) or darker and bolder (right).

When you are happy with the result, select the image and click Expand on the toolbar at the top of the screen.

Now you'll have all of your logo elements as individual vector shapes. Feel free to move the elements around and reposition them until you're happy with the result.
Option 2: Drawing
Create a new CMYK document and import your image by clicking File > Place or simply drag and drop it onto your artboard.
In the Layers Panel, rename the layer that includes your sketch. Use the opacity slider to reduce the opacity of the image, and lock the layer. Then, create a new layer on top.
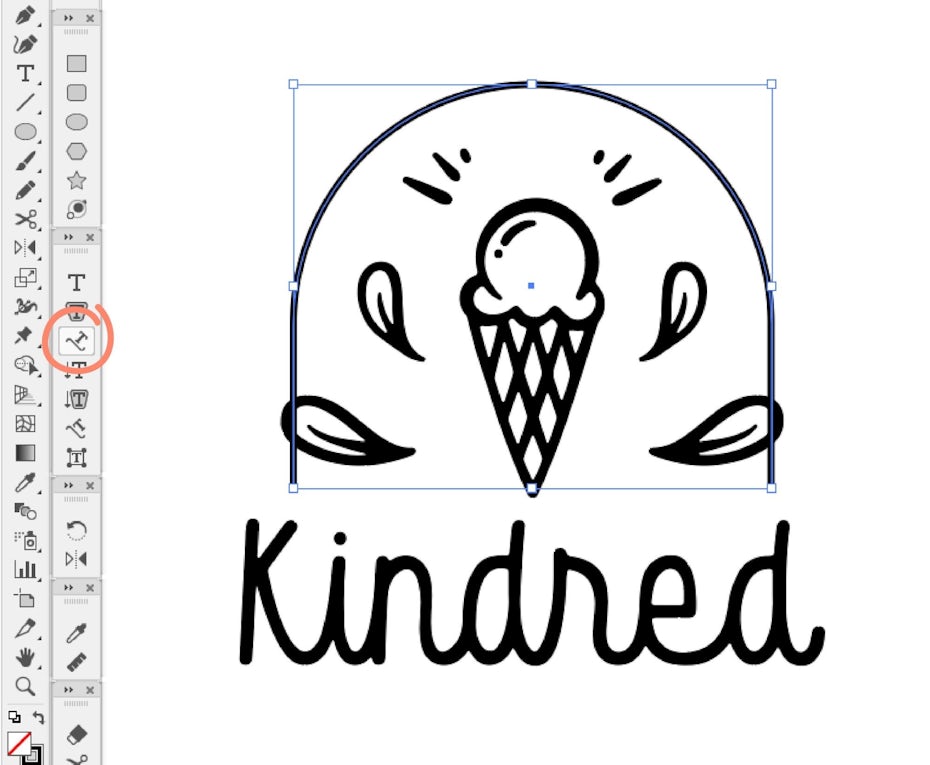
Select the Pen Tool and start tracing the sketch.

The Pen tool works a little differently than a typical pen. Instead of drawing, you'll be plotting anchor points with handles that follow the direction of the path. If you aren't familiar with the Pen tool, you might not know where to put the anchor points. Imagine a rectangle around the letter you are tracing. Put your anchor points where the letter would touch that rectangle. Use the fewest number of points as possible—just enough to control the shape.
If you are tracing the lettering as well, try to keep all handles vertical or horizontal by pressing Shift as you plot the points. This will give you more control over your shapes if you need to edit them later.
Now, let's take a look at the difference between a traced logo (left) and a logo drawn with the Pen tool (right):

While I like the soft edges on the left, I prefer the more precise lettering on the right. So, let's look at how to perfect the second image: both the cone and the lettering. There is no method to doing this, so trust your instincts and have a little fun with it.
A little trick I like to use is to expand everything (Object > Expand) and add a little blur to it (Effect > Blur > Gaussian Blur), usually with the radius set to maximum 4px). When you're ready, expand it again, click Image Trace, select the Silhouettes option and adjust your threshold level.

Notice how soft the edges became? This makes the whole logo friendlier and more organic!
7. Add text
Now that you have your logo just the way you want it to be, it's time to add your tagline, if you have one. There's no right place to put the tagline, but perhaps the simplest is to add it below the logo with a clean font that matches the style.
For our example, we're going to put it above the logo on a curved path to close the composition and to make it look a little like a badge.
Start by creating a line or shape that will provide the path for the slogan. Next, click the Type on a Path tool and click the line itself. Then, start typing! Center the text and expand it to make it fit however you'd like.

When choosing a font, find one that fits and complements your illustration, and make sure the two won't compete against each other. Your image should feel harmonious. Keep an open mind to trying out serif, sans serif or script fonts, as well as the latest font trends.
If your logo design project is a wordmark, a type of logo design that only contains the name of the brand, you'll have to express the brand's values and aesthetics only with the use of typography. In this case, be extra careful with your font choices because the characters themselves will carry so much meaning and personality. Pay attention to and play with contrast, spacing and weights. Combine multiple letterforms, add subtle meaning to some letters or throw in a container or separator of some kind. Modify the letters by removing or adding to them, or even create your own, new set of letters.

Notice how every version of these has a different mood and expresses different emotions? While working with wordmarks, find letterforms that are super expressive with an aesthetic that is very closely tied to what the brand does.
8. Add color
When you start adding color, make sure the colors you use make sense for the brand. Start by learning a little about logo colors, color theory and color trends, and then select color combinations that complement each other. Great logo colors need to stand out, but they don't always have to be over-saturated. You can have great contrast by using only pastels.
So how do you exactly go on to adding color to your logo?
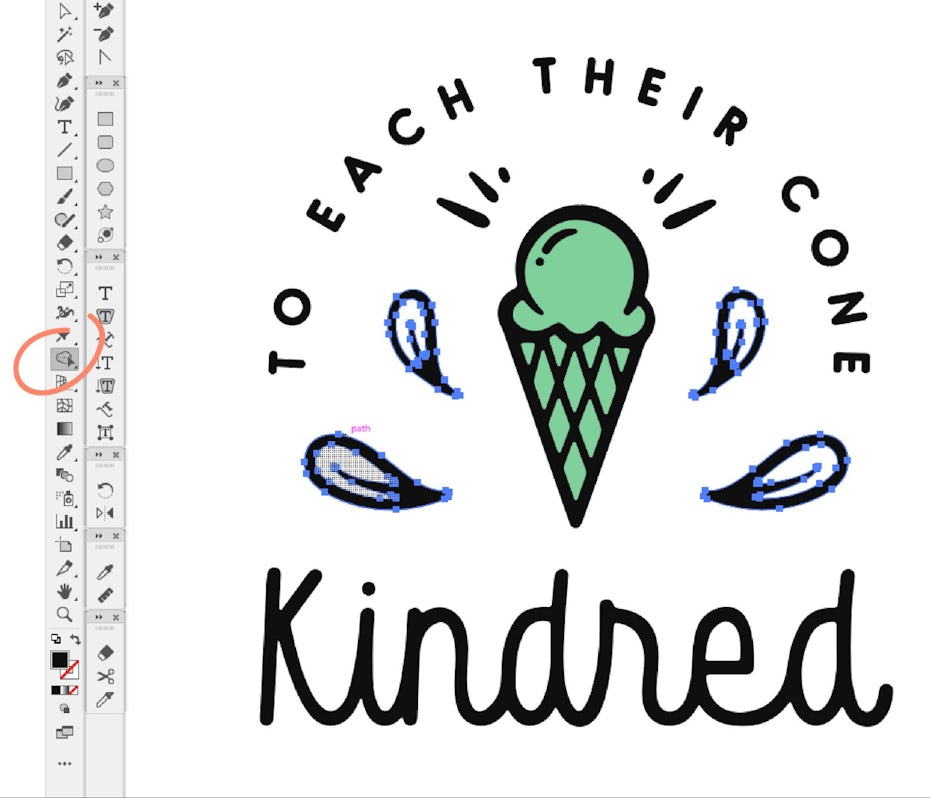
First, select the elements that need color. Then, click the Shape Builder tool and hover over the spaces that need color. If it's a closed path that can turn into a shape, you'll see a light grey fill color.

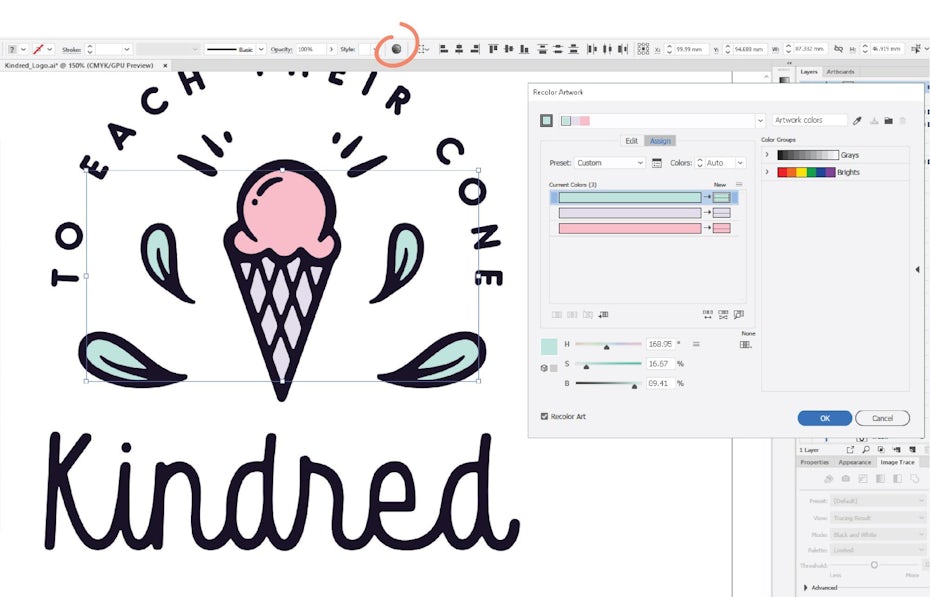
Once you have every shape created, you can start playing with colors! Start by grouping all elements that will have the same color. This will make it easier for you to change colors later. Then, select all the elements you wish to change, click the Recolor Artwork function on the toolbar and start adjusting the color values.

In our example, the client specifically mentioned they would like to use lavender and mint…

…so I created a gorgeous pastel palette based on that direction.
9. Present your logo
When your logo looks perfect, put together a nice presentation for your client. Make sure you show every iteration of the logo, including different color versions. Remember that every version of the logo shown in the presentation you'll have to provide to the client!

You don't have to go crazy with the presentation and use tons of fancy mockups and effects. Keep it simple, clean and clear.
10. Export final files
Having a great logo design is not enough. You also need the right files to use the logo in multiple mediums. So make sure you send your client every file they will possibly need. Typically, that includes horizontal and vertical versions, as well as full-color, black-and-white, black only, and white only versions of each.
For each logo iteration, you'll want to export these 7 files:
- Illustrator file in both CMYK and RGB color profiles
- EPS file in both CMYK and RGB color profiles
- SVG file in RGB color profile
- PNG file (with transparent background) in RGB color profile
- JPG file in RGB color profile
To change the color profile (CMYK for print and RGB for web), click File > Document Color Mode and select the desired profile. Having both CMYK and RGB versions is important for print and digital use.
Organize your files by properly naming them. Use filenames that explain the contents of each file, like "Kindred_FullColor_CMYK.eps".
You're ready to make a logo with Illustrator!
—
As challenging as diving into the logo designing process may look like, if you know what steps to take it just becomes a fun process! After a few completed projects, you'll develop your own unique workflow to design a logo in Illustrator, which will make it even easier for you. Just remember to be bold, dare to try new things and get out of your comfort zone and, most importantly, to have fun!
Want to learn more about logo design? Check out our article on how to design a logo.
Want a professional designer to design a logo for you?
Work with our talented designers to make it happen.
How to Design a Logo Using Adobe Illustrator Cs6
Source: https://99designs.com/blog/design-tutorials/create-a-logo-in-illustrator/
0 Response to "How to Design a Logo Using Adobe Illustrator Cs6"
Post a Comment